LGBTQ+ Representation in Cartoons
Project: Visualization of a database of LGBTQ+ characters in children’s animation in the US
Elements: Data Preparation | Prototyping | Visual Design | Visualization in Tableau
Where: Parsons School of Design - Infographics and Data Visualization Certificate
Summary
Representation matters. It allows us to see the possibilities of our life. It validates our lived internal experiences that society, and sometimes even our own families tell us are wrong. It tells us we are real and allowed to exist. This one of a kind database for Insider.com is a historical study in the LGBTQ+ representation available to children in animated series. This is project aims to gain insights from and visualize this data.
The Process
Choice Data Set and Initial Insights
Design System
Visual Narrative Sketches and Mockup
Dashboard View
Custom Data Graphic
Interactive Prototype
Final Visualization in Tableau
Main Insights
Representation parallels history and increases as rights and protections ncrease
Characters take progressively less time to confirm
Representation of characters in ways children can understand continues to increase
The Final Design
The Process
Data Set Choice
I chose this topic because as a bisexual woman it I connected with it personally. As our rights are increasingly threatened in the US, it because even more crucial to analyze the vision of the world we present to our children.
Dataset information
Name: LGBTQ Characters in Youth Cartoons (259 LGBTQ characters in cartoons)
Source/publisher: Insider.com
URL: https://www.kaggle.com/braddcarey/trans-characters-in-youth-cartoons
Initial Insights
I used Tableau to perform some preliminary analysis and pull out some initial insights, which where:
Representation has increased and gotten more explicit over time.
Over one third of characters have an orientation of "unknown", meaning they are never given an explicit label
The two shows with the most characters represent 22% of all characters across the 70 shows containing LGBTQ+ characters.
78% of shows containing any LGBTQ+ characters contain only 3 or fewer LGBTQ+ characters.
Design System
The next step was to create a design system for the project. I chose to use fonts and colors that portray fun nature of the subject matter, even though I have taken a serious approach to the analysis.
Visual Narrative Sketches and Mockup
I next explored different ways to present the narrative. I experimented with three different formats of design.
Dashboard
I tried to pick a selection of charts that told interesting stories. I juxtaposed the main chart with a timeline of events LGBTQ+ history to give the data context.
Interactive Visualization
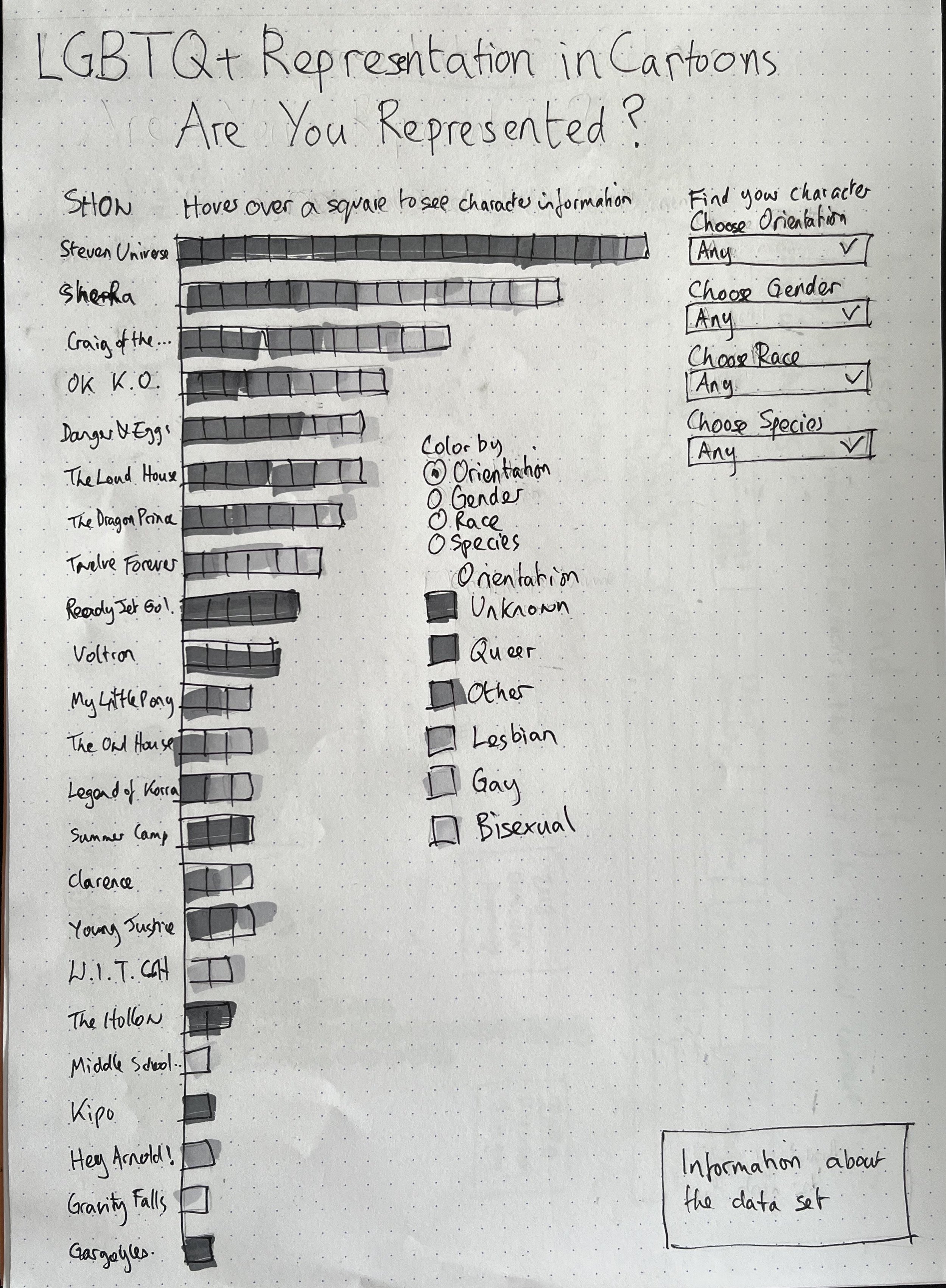
For this one I wanted to explore how to get the viewer to engage more with the data. This is specifically targeted at the LGBTQ+ community, and allows them to explore the data to find a character that represents them. They can filter by orientation, gender, race, and species (human or non-human). They could then hover over individual squares to see information about the characters.
Handcrafted design
For the handcrafted design I wanted to explore further the concept of the juxtaposed timeline I had in the dashboard. I used symbolism, with the rainbow timeline and the clouds to represent negative events along the timeline. I am concerned that this is a little cartoony, but it fits with the subject matter. The individual data points would be an avatar style image of the character, but in a homogenized color palette. I decided to use color coding to indicate whether the representation is explicit or implicit (in other words whether a child is able to understand it).
Mock-Up
For the mock-up, I decided to continue exploring the ideas in the handcrafted designs. I used the rainbow timeline with black cards to portray negative events and white to portray positive. This meaning is further shown in the cards positioning on the timeline. The top timeline is to scale so the viewer can quickly compare the levels of representation with what was happening at the time. On the graph itself I have added a couple of call outs of interesting facts. I purposely included a lot of empty data in the graph. The first character in the data set is released in 1983 but won't be confirmed until 2014, so I started the graph just before then to get some key events in the timeline. There is an uncomfortable amount of white space in the visualization. But the emptiness tells the story of the lack of representation.
Dashboard View
For my dashboard, I used a lot of ideas from one of my sketches. As with the mock up, I put a lot of emphasis on how representation has changed over time and whether it is explicit or implicit. The first chart presents a lot of information and each character is an individual block on the bar chart that can be hovered over to get a detailed tooltip with information about that character.
To address feedback that the trend of representation getting more explicit wasn't clear in my previous version, I then broke this down into small multiples to see the individual trends.
I added a new graph to chart how long it takes for character's LGBTQ+ identity to be confirmed and how this has changed over time.
I included comprehensive filters so that the viewer can explore the data as they like.
Custom Data Graphic
I worked in Illustrator to produce a custom data graphic, which is a scatter graph with scaled pie charts overlayed. I took out all the grid lines that don't have data which has the effect of emphasizing the empty years and the increase in representation.
Interactive Prototype
To add interactivity to my custom graphic, I took it into Figma. The interaction is: on hover of a pie chart bubble, the viewer is presented with a detailed tooltip including the summary information about that bubble and each LGBTQ+ character in the shows that debuted that year. Only one of the bubbles is actually live in the prototype, but I conveniently placed the interaction tooltip ("Hover for details") pointing at that bubble.
Tableau Visualization
First Draft
In the first draft, I tried to incorporate all the feedback I had received and recreate the feeling I had achieved in Figma to only moderate success. I realized putting this together that I had misunderstood "release year" to mean character release year when it was actually show release year. This, to me made the data misleading and I overcompensated by adding lots of charts.
Final Draft
For the final draft, I actually did some of my own research to find the release years for each of the 259 characters. I then re-did all the charts and paired them back. With a bit more research I was also able to recreate more of the personality I had achieved in Figma.
Representation vs Reality
Amid a historical context that shows continual progress with some shockingly late acquisitions of basic rights and protections, peppered with horror and legislative backslides, representation has steadily increased. The first entry in the database, a bad guy, is in 1983 and then there is nothing for another decade. Through the late 90s and early 2000s there is spotted representation until 2010, when representation takes a significant uptick.
Time to Confirmation
The time for characters to be confirmed as LGBTQ+ has dramatically decreased with most characters now being confirmed in the year of their release
Character Explorer
This is an interactive piece allowing members of the LGBTQ+ community to find characters that represent them, and everyone else to just explore the data.